Como siempre, Feliz Navidad.
17 de octubre de 2011
Efecto HDR con GIMP
Curioseando en tutoriales para el
efecto HDR, me he dado cuenta de que hay un pluggin que últimamente
se recomienda para conseguir este efecto. Yo no tenía ganas de
instalarlo y recordaba haber leído un tutorial estupendo en el que
se explicaba cómo conseguir el efecto sin el pluggin del que todo el
mundo habla ahora.
Mi tutorial no es más que una versión
calcada de ese tutorial. Para quien lo quiera consultar:
HDR de Tatica
Bien, pues aquí va mi versión.
He partido de esta imagen:
- Paso 1 - Abrimos la foto con GIMP, y duplicamos la capa Fondo. Para no hacernos líos las vamos a renombrar y a la foto originaria le cerraremos el ojito. Llamaré “Original” a la que antes se llamaba Fondo. Y a la “Copia de fondo” la llamaré “A”.
- Paso 2 - Con la capa A activada clicamos en Colores>Auto>Balance de blancos para conseguir que los colores de la imagen sean más naturales.
- Paso 3 - Duplicamos la capa A. Ahora se llamará “Copia de A”. Y con ella seleccionada empezamos el proceso, para ello clicamos en Colores>Niveles y clicamos el triangulito negro central un poco a la derecha para oscurecer la imagen.
Ahora la imagen se verá así.
- Paso 4 - Seleccionamos Editar>Copiar para copiar lo que acabamos de conseguir. Volvemos a clicar en Copia de A con el botón derecho y elegimos “Añadir máscara de capa” y clicamos en “Añadir”.
- Paso 5 - Nos aseguramos de tener seleccionada la máscara de capa clicando sobre ella. Ahora seleccionamos Editar>Pegar y clicamos sobre el ancla para que lo pegado se coloque en la máscara:
- Paso 6 - Duplicamos de nuevo la capa A, y, ahora
sí, para no liarnos, a la capa resultante la llamaremos B.
Utilizando las flechas la colocamos por encima de la capa Copia de A.
- Paso 7 - Con la capa B activada, vamos a
Colores>Niveles y movemos el triangulito derecho hacia la
izquierda para sobreexponer la foto.
- Paso 8 - Ahora vamos a repetir los pasos 4 y 5.
El resultado será éste:
pero en este caso, haremos algo
diferente: clicaremos sobre la máscara de capa y sobre Colores>Invertir.
Parece que hemos perdido contraste,
pero no, porque todavía el proceso no ha terminado.
- Paso 9 - Ahora hay que poner las capas B y Copia
de A en Modo: Solapar o Multiplicar, o combinados en el orden que más
nos guste.
Los
matices cambian.
A mí en este caso, me gusta más la
opción de ambas multiplicadas.
- Paso 10 - Ahora vamos a dar un poco más de
vidilla a la foto. Seleccionamos la capa Original y le activamos el
ojito.
Y clicamos en Filtros>Detección de
bordes>Neón y aplicamos unos valores que nos parezcan
apropiados. Con esto hemos resaltado todos los bordes blancos de la
imagen.
- Paso 11 - Ahora con Colores>Desaturar
quitaremos el color a la capa de los bordes neón.
- Paso 12 - Y a continuación a la misma capa le
invertimos los colores: Colores>Invertir.
- Paso 13 - Matenemos seleccionada la capa Original y clicamos en Capa>Transparencia>Color a alfa.
- Paso 14 - Por último clicamos en
Colores>Invertir, colocamos la capa en modo solapar y si el
resultado muestra en exceso los trazos blanco podemos rebajar la
opacidad de la capa hasta que la imagen quede a nuestro gusto.
Y ya está. Aquí abajo podemos apreciar la diferencia.
Etiquetes de comentaris:
GIMP,
HDR,
RETOQUE FOTOGRÁFICO,
tutorial
22 de julio de 2011
De foto a dibujo con GIMP
En GIMP he visto diferentes tutoriales para transformar una foto en un dibujo o pintura. Pero los resultados no eran del todo naturales. Sin embargo, con este tutorial me he sentido satisfecha con los efectos obtenidos.
Además es un tutorial sencillo. Vamos a ver qué hay que hacer.
1. Abrir la foto.
2. Duplicar la capa.
3. A partir de este momento todas las acciones las hacemos sobre la capa duplicada.
4. Pasamos la imagen a blanco y negro clicando en Colores > Desaturar.
5. Ahora hay que Colores >Invertir.
6. Clicamos en Filtros> Detectar bordes>Diferencia gaussiana y aplicamos esto valores:
y para terminar esta parte, colocamos la capa en el “Modo Suma” con una opacidad en torno al 50%.
7. A continuación, el último toque. Clicamos en Filtros >Detectar bordes > Arista y aplicamos estos valores:
Y, si nos parece necesario, modificamos la opacidad de la capa hasta que la imagen quede a nuestro gusto. Y el resultado final es este:
Y ahora se puede ver la comparación entre la foto original y el resultado obtenido.
La verdad es que el resultado es muy interesante. Espero que sea de utilidad.
Etiquetes de comentaris:
EFECTOS VARIOS,
foto a dibujo,
GIMP,
tutorial
3 de marzo de 2011
Cómo incrustar una imagen o un texto con GIMP
Una de las cosas que permite GIMP es incrustar un motivo, una imagen o incluso un texto en un fondo.
He aquí unos ejemplos:


Lo ideal es que el color en el que incrustaremos la imagen sea liso, porque así queda mejor.
VAMOS A VER PRIMERO CÓMO INCRUSTAR UNA IMAGEN
1. Abrimos GIMP.
2. Abrimos la imagen que queremos incrustar. Yo he elegido esta imagen.

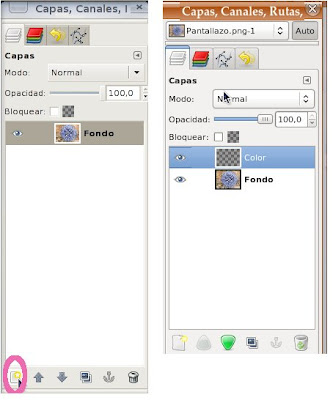
3. Ahora creamos una nueva capa transparente clicando en el icono correspondiente de la ventana de capas y la llamamos Color.

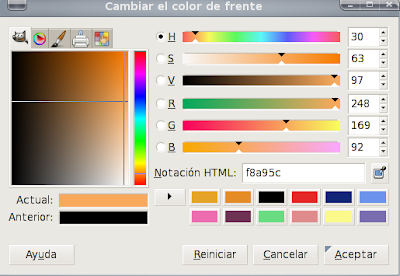
4. Clicamos en el color de frente (que por defecto es el negro) para elegir el color en el que queremos incrustar nuestra imagen.

Yo he elegido este:

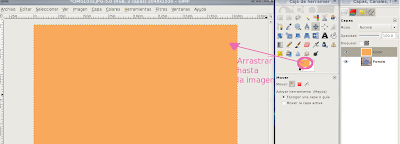
5. Arrastramos el cuadro que ahora tiene ese color y así rellenamos nuestra capa Color.

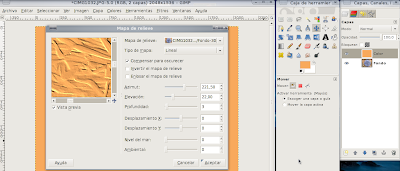
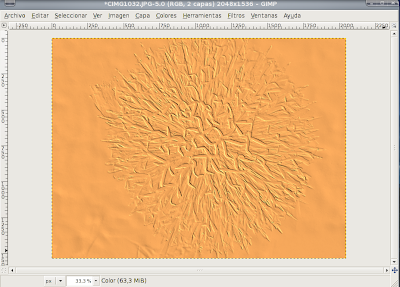
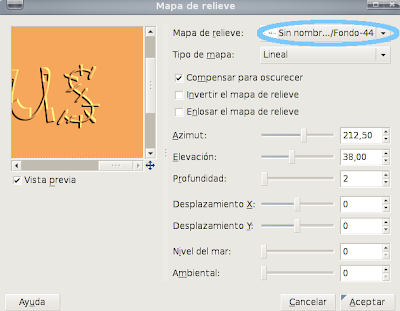
6. Nos aseguramos de que siga activa la capa Color y entonces clicamos en Filtros > Mapa > Mapa de relieve y aparecerá un cuadro de diálogo en el que hay que decidir qué valores aplicar. Yo he aplicado los que se ven en la imagen, pero se pueden modificar según nuestro gusto o en función de la imagen. Cuando estemos seguros, clicamos en el botón de Aceptar.

Y ya está nuestra imagen incrustada.

AHORA VAMOS A VER CÓMO INCRUSTAR UN TEXTO.En este caso el procedimiento, aunque esencialmente igual, cambia un poco.
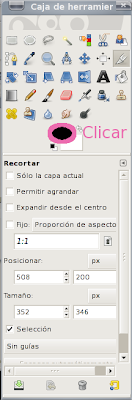
1. Abrimos un archivo nuevo algo más pequeño que el que se veía en el tutorial anterior. En ese caso el tamaño venía determinado por la imagen, ahora no hace falta, así que podemos abrir un archivo nuevo con un tamaño, por ejemplo de 640 x 400.
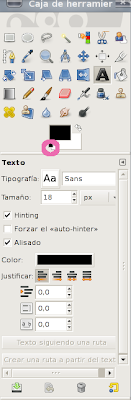
2. Seleccionamos la herramiento Texto clicando en el icono correspondiente. Cambiamos el color (que nos ha quedado con la tonalidad del anterior tutorial), para ello clicamos en el cuadrito negro que hay a la izquierda de los cuadros de color de frente y fondo y volverá el color de frente a ser negro.

3. Seleccionamos el tipo de letra y el tamaño que nos guste. Yo he elegido estos:

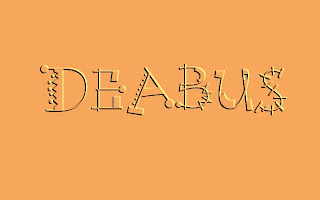
Escribimos nuestro texto y lo centramos bien.

Escribimos nuestro texto y lo centramos bien.
4. Ahora clicamos sobre la capa de texto en nuestro diálogo de capas con el botón derecho y elegimos Combinar hacia abajo. Así nuestro texto negro quedará fundido con la capa Fondo que es blanca y el mapa de relieve podrá funcionar a partir de los dos colores (con algo de un solo color es imposible).

5. Creamos una nueva capa transparente a la que llamaremos Color. La rellenamos, si queremos con el mismo color que hemos utilizado en el otro tutorial. Si no hemos cerrado el programa, todavía podremos encontrarla clicando el icono negro de color de frente. O bien podemos seleccionar otro color diferente. Rellenamos la capa con el color y la mantenemos activa.

6. Seleccionamos el color deseado, tal como hemos hecho antes. Y lo aplicamos a la capa recién creada. La mantemos activada.

6. Ahora toca aplicar el Mapa de relive, clicamos en Filtros > Mapa > Mapa de relieve. Es importante seleccionar la capa adecuada, en este caso, la otra capa, la que contiene el texto, y utilizar los valores de antes o cambiarlos. Yo ahora aplico estos:

Y ya tenemos nuestro texto incrustado.

Bien, espero que este tutorial sirva de ayuda para seguir experimentando con GIMP.
2 de febrero de 2011
Cómo cambiar el color a unos ojos oscuros con GIMP
En la red hay muchos tutoriales para cambiar el color de los ojos, pero quien haya probado a seguir alguno no habrá tardado en comprobar que los tutoriales funcionan cuando los ojos son claros, no cuando son oscuros. Entonces, ¿qué pasa? ¿que no se puede cambiar el color de los ojos a unos ojos oscuros? Pues sí, sí que se puede, he encontrado una manera de conseguirlo y los resultados me parecen bastante satisfactorios. Vamos a ver cómo.
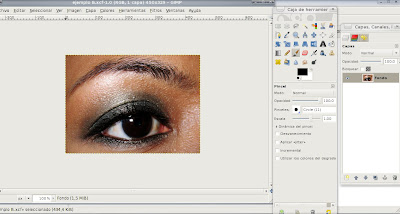
1.Abrimos la imagen con GIMP.

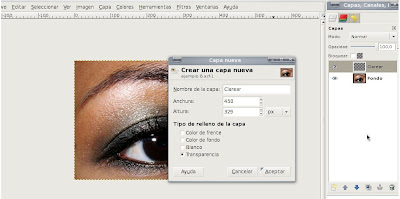
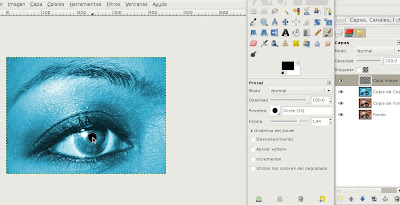
2. Añadimos una capa transparente por encima de nuestra imagen y la llamamos Clarear.

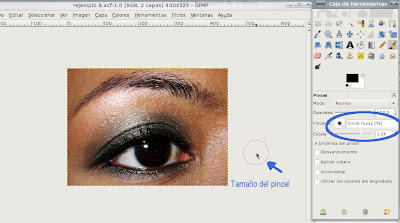
3. Seleccionamos la herramienta pincel y de los pinceles elegimos uno fuzzy y un tamaño algo más pequeño que el iris del ojo.

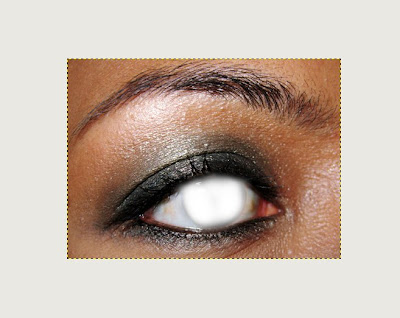
4. Mantenemos activada la nueva capa, seleccionamos el color blanco y pintamos de blanco el iris.

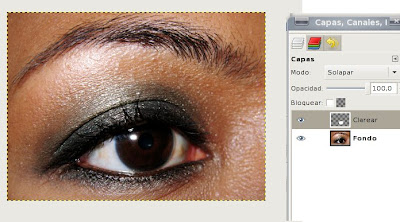
5. Colocamos la capa coloreada de blanco en Modo: Solapar. Y vemos que el ojo de la imagen se ha clareado un poco.

Pero no lo suficiente. Así que hay que hacer algo más.
6. Duplicamos la capa Colorear cuantas veces sea necesario, hasta conseguir que el ojo quede claro. Yo la he duplicado tres veces. (Al duplicarla, si ya está puesto el modo Solapar, cada nueva capa duplicada quedará solapada automáticamente.)

7. Clicamos sobre cualquiera de las capas en la ventana de capas (con el botón derecho) y seleccionamos Combinar capas visibles. Ahora sólo quedará una capa.
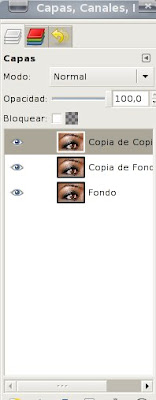
8.Duplicamos la capa resultante dos veces.

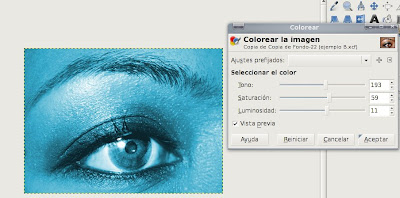
9. Mantenemos activada la de arriba y vamos al menú Colores > Colorear. Modificamos los valores del cuadro hasta que resulte un azul lo más natural posible.

Pero si nos fijamos bien, también ha quedado azulada la pupila (la parte negra) y eso afeará nuestro cambio de color. Así que hay una opción para remediarlo. Creamos una capa nueva transparente por encima de la capa coloreada y seleccionamos otra vez el pincel fuzzy con un tamaño idéntico al de la pupila y aplicamos un toque de color negro sobre ella.

10. Ahora clicamos con el botón derecho sobre la capa donde hemos aplicado el color negro y seleccionamos Combinar hacia abajo. Y a continuación movemos la capa coloreada de azul hasta que quede en segunda posición.

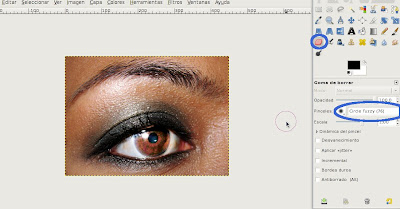
11. Seleccionamos la capa que ahora ha quedado arriba, clicamos con el botón derecho y seleccionamos Añadir canal alfa.
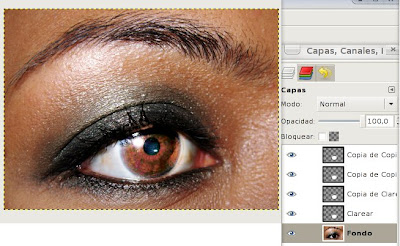
12. Seleccionamos la herramienta de borrar un pincel de tipo fuzzy y borramos el iris de la capa de arriba. El color del iris de la capa azulada de abajo empieza a aparecer.


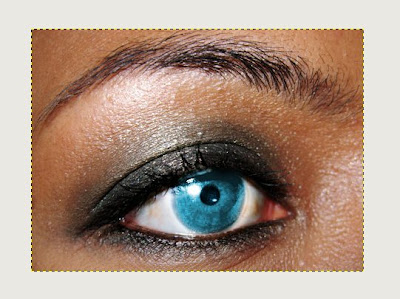
13. Y ya tenemos nuestro ojo de color azul, allí donde antes era un ojo casi negro. Para terminar, clicamos con el botón derecho en la ventana de capas y seleccionamos Combinar capas visible y guardamos nuestra imagen.
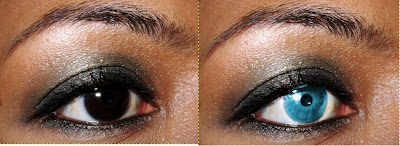
Y aquí están las dos imágenes: la inicial y la resultante.

A modo de ejemplo, vamos a ver los resultados con otros ojos aplicando el tutorial tal como lo he explicado y los que quedarían omitiendo los pasos que van del 2 al 6.

1.Ojos originales.
2.Ojos cambiados sin clarear.
3.Con una capa blanca para clarear el iris.
4.Cos dos capas blancas para clarear el iris.
Como se puede ver, cuantas más capas de blanqueo hay, más claro resulta el color de los ojos que se consigue al final.
Y ahora otro ejemplo, pero esta vez para conseguir unos ojos verdes.

1.Ojos originales.
2.Ojos cambiados sin clarear.
3.Con una capa blanca para clarear el iris.
4.Con dos capals blancas para clarear el iris.
5.Con tres capas blancas para clarear el iris.
Y bien, espero que este tutorial sea útil y permita jugar con el color de los ojos libremente.
Etiquetes de comentaris:
GIMP,
ojos oscuros,
RETOQUE FOTOGRÁFICO,
tutorial
Suscribirse a:
Comentarios (Atom)