Hace tiempo que tenía ganas de colgar un tutorial para explicar cómo conseguir un texto que parezca de agua (no confundir con las marcas de agua), el mismo procedimiento que utilicé para crear la cabecera de este blog.
El tutorial puede resultar un poco largo, pero con un poco de paciencia se puede conseguir. Vamos a ello.
Antes de nada, hay que abrir GIMP y crear un archivo nuevo.
Luego hay que llenar la capa de Fondo con lo que se quiera: degradado, etc. Se puede poner cualquier
imagen. (Recomendable que sea de tonos claros). El tamaño no
importa. Yo he elegido esta.
Y ahora con el fondo elegido, podemos empezar.
PASO 1
Seleccionamos la herramienta Texto, elegimos un tipo de letra (a ser posible grueso), el color Blanco y un tamaño que nos vaya bien. Mi texto ha quedado así:
Clicamos con el botón derecho sobre nuestra capa de texto y elegimos Capa a tamaño de imagen.
PASO 2
Elegimos la herramienta Pincel, escogemos un pincel de bordes duros y nos aseguramos de que está seleccionado el color blanco y, procurando variar el tamaño de pincel, creamos gotas de agua alrededor de nuestro texto.
PASO 3
Ahora clicamos en la capa de texto con el botón derecho y elegimos Alfa a selección. El texto y las gotas de agua quedarán seleccionadas.
Clicamos en la pestaña de Canales y clicamos en el botón de crear un canal nuevo con estos parámetros:
Clicamos en Aceptar.
Ahora veremos nuestra imagen se verá con el fondo negro del nuevo canal:
Con el texto todavía seleccionado clicamos en Filtros / Desenfoque /Desenfoque gaussiano y aplicamos un valor de 15:
El texto de nuestro canal ha quedado un poquito desenfocado.
Clicamos en el ojito que hay junto a nuestro canal y lo hacemos invisible.
PASO 4
Volvemos a la ventana de capas. Clicamos sobre la capa de texto para activarla y vamos a la parte más importante del tutorial: darle unos efectos de iluminación que harán que nuestro texto parezca de agua.
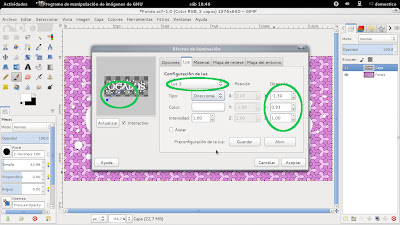
Para ello clicamos en Filtros / Luces y sombras / Efectos de iluminación. Aparecerá una ventana en la que tendremos que introducir diferentes parámetros. Es importante tener que presente que NO clicaremos la tecla Aceptar hasta que estén introducidos todos:
1) Clicamos en la pestaña Luz y ponemos los valores que se ven en la imagen de abajo. Los valores que hay a la derecha son los que determinan la trayectoria de la luz, que se puede ver en el cuadrito superior. Los valores son aproximados y se pueden introducir a mano, o se puede optar por clicar sobre la línea azul de la luz y moverla hacia la esquina superior derecha. (No clicamos en Aceptar hasta llegar al final de este paso 4).
2) Ahora crearemos la segunda luz. Para ello, sin movernos de la ventana anterior, modificaremos los únicos valores que cambian:
3) Ahora clicamos en la pestaña Material. Y ponemos los valores siguientes:
4) Para terminar, clicaremos en la pestaña Mapa de relieve. Aquí hemos de activar la opción Activar el mapeo de relieve y entre las capas que nos ofrece al clicar en las flechas, debemos asegurarnos de elegir la que corresponde a nuestro canal; yo lo llamé Canal nuevo para asegurarme de reconocerlo bien al llegar a este punto.
Ahora sí, clicamos en Aceptar.
Si lo hemos hecho todo bien, nuestro texto ahora se verá aproximadamente así:
PASO 5
Nos aseguramos de tener todavía seleccionada la capa de texto y clicamos en Colores / Color a Alfa, y aplicamos estos valores:
Ahora nuestra imagen se ve así:
PASO 6
Seguimos con la capa de texto seleccionada, ahora le aplicamos un desenfoque. Clicamos en Filtros / Desenfoque / Desenfoque (Blur).
PASO 7
Ahora clicamos en la capa Fondo y vamos a Filtros / Mapa / Desplazar, en la ventana de diálogo que aparece, aplicamos estos valores:
Es importante que seleccionemos la capa del canal que teníamos creado. Así crearemos la distorsión que crea el agua.
PASO 8
Creamos una nueva capa transparente, la colocamos bajo la capa de texto, nos aseguramos de que sigue activado el texto de la otra capa y rellenamos la selección de negro.
Sin movernos de la capa recién creada, clicamos en Capa / Transformar / Desplazamiento y aplicamos estos valores:
PASO 9
Con la misma capa seleccionada, vamos a Editar / Cortar.
Y a continuación clicamos en Seleccionar / Invertir. Y terminamos aplicando un desenfoque gaussiano clicando en Filtros / Desenfoque / Desenfoque gaussiano con un valor de 15.
Terminamos clicando en Seleccionar / Nada.
Y ya tenemos nuestro texto de agua. Ya podemos guardar nuestra imagen.