Hace ya
tiempo que encontré en la red tutoriales adaptados a GIMP de un
procedimiento que se llama “máscara de luminosidad”. Pero,
me resultaban complicados y largos y aún no me había decidido a
completar ninguno, a la espera de encontrar uno que fuera más
sencillo. Por fin lo he encontrado:
Me ha resultado muy útil y me ha gustado mucho el resultado obtenido. Así que, inspirándome en él, voy a elaborar el mío sin utilizar las rutas de teclados y … ¡castellano!
Vamos a
ello.


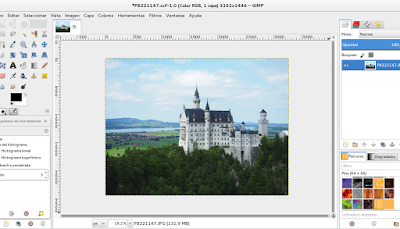
3. Clicamos en Colores / Componentes / Descomponer y seleccionamos el modo LAB.
4. Clicamos en el ojito de las capas A y B, para desactivarlas y clicamos en la capa L, para que se vuelva activa.
5. A continuación clicamos en Editar / Copiar. Y volvemos a nuestra foto original.
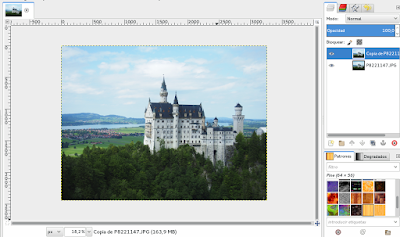
6. Activamos la Máscara rápida y a continuación clicamos en Control / Pegar. Anclamos la selección flotante que resulta clicando en el ancla.
8. Invertimos la selección (es decir seleccionamos las zonas negras) clicando en Selección / Invertir. Entonces clicamos en suprimir para eliminarlas. Si ahora pudiéramos ver bien nuestra capa, la veríamos así. Pero, cuidado, no debemos perder la selección.
9. Sin perder la selección, ponemos la capa en modo Multiplicar y le bajamos la opacidad a un valor que oscile entre 45 y 60. Eso dependerá de nuestra foto y de nuestro gusto. Yo he puesto la opacidad en 54,5.
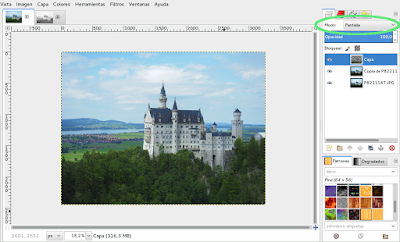
11. Ahora clicamos en la capa que tenemos arriba del todo y con el botón derecho seleccionamos Combinar hacia abajo. Volvemos a tener dos capas.
12. Seleccionamos la capa de arriba y creamos una nueva capa transparente por encima. Y a continuación, Editar / Pegar. Se creará de nuevo una capa flotante que deberemos anclar clicando en el ancla.

Ahora los árboles del primer plano parecen haber cobrado vida. Queda todavía la opción de corregir la luminosidad de esta última capa en Colores / Niveles o Colores / Curvas.
En todo caso, aquí se ve la diferencia.
Espero que este tutorial pueda ser de utilidad y que ayude a mejorar las propias fotos.