Para empezar, crearemos una nueva imagen de 640 x 400 px y la rellenaremos de negro utilizando la cubeta.
Escriberemos el texto en blanco. Yo he elegido DejaVu LGC Serif Bold con un tamaño de 134, pero cualquier letra puede servir. (Hay que tener abierto el Diálogo de Capas). Si es necesario, moveremos la capa de texto hasta que quede centrada. En la versión de GIMP 2.6,7 pasé un mal rato hasta que descubrí que para la mover la capa de texto tenía que pulsar Mayúsculas al tiempo que utilizaba la herramienta Mover. 
Clicaremos con el botón derecho sobre la capa de texto y seleccionaremos “Texto a Selección” (si en la versión no estuviera, valdría “Alfa a Selección”. De esta forma el texto queda seleccionado y lo notamos por la raya discontínua que rodea el perfil de cada letra.
Luego, ocultaremos la capa de texto clicando sobre el ojo que hay a la izquierda de la capa. Ahora se verá así:
Crearemos una nueva capa transparente y la llamaremos Brillo.
Pondremos el color blanco como color de frente.
Con la nueva capa activada seleccionaremos Edición > Trazar Selección (Stroke Selection) con los siguientes valores:
Yo he optado por 2 píxeles, pero se puede hacer con 1. Clicaremos Selección> Nada para deshacer la selección y continuaremos.
Ahora cambiaremos el modo de capa a Suma. Haciéndolo ahora no habrá que volver a hacerlo luego con cada nueva capa que duplicará a la anterior.
Duplicaremos la capa Brillo. Y le aplicaremos Filtros/ Distorsión/ Ondas con estos valores:
Duplicaremos la capa resultante y la llamaremos Copia 2 de Brillo, o algo así. A esta nueva capa le aplicaremos Filtro /Distorsión / Ondas, pero modificando los valores anteriores: anchura: 2 (+ 1) / fase: 30 (+ 30) / Longitud de Onda: 15 (+5)
Duplicaremos la capa resultante y la llamaremos Copia 3 de Brillo. Aplicaremos nuevamente el filtro de ondas, pero aumentando el valor en la proporción antes indicada. Repetiremos la operación hasta crear unas 8 capas (simpre aumento los valores).
Tras este proceso, la imagen se verá así:
Ahora clicaremos sobre la capa “Copia 2 de Brillo” y seleccionaremos Filtros / Desenfoque Blur / Desenfoque de Movimiento con estos valores:
Aplicar este mismo filtro a todas las capas que están por encima, pero sumando cada vez un valor de + 20 al ángulo. De esta forma, en mi caso, al aplicar el filtro a la capa que está en lo alto (Copia 8 de Brillo) el ángulo aplicado tiene un valor de 120 y la imagen se ve así:
Añadiremos una capa transparente en lo alto de todo. La llamaremos Gradiente. Seleccionaremos la herramienta Gradiente y eligiremos el Degradado “Full saturation spectrum CCW" Para aplicar el gradiente, trazaremos sobre la imagen una raya vertical que comience por encima del texto y termine un poco por debajo. A continuación Cambiaremos el modo de capa a Solapar y le aplicaremos una opacidad del 76 %. El resultado de ambos pasos se puede ver en las dos siguientes imágenes:
Para aplicar el gradiente, trazaremos sobre la imagen una raya vertical que comience por encima del texto y termine un poco por debajo. A continuación Cambiaremos el modo de capa a Solapar y le aplicaremos una opacidad del 76 %. El resultado de ambos pasos se puede ver en las dos siguientes imágenes: 

Ahora clicaremos sobre la capa “Copia de Brillo”. Seleccionaremos Filtros >Desenfoque Blur> Desenfoque Gaussiano, con los siguientes valores:
Duplicaremos esta capa para conseguir más brillo. Crearemos una nueva capa y la llamaremos Gradiente 1. Debe quedar situada debajo de la capa Gradiente. Seleccionaremos Filtros > Luces y Sombras > Destellos de lente : hasta que quede algo así:
hasta que quede algo así: 
Cambiaremos el modo de capa a Sustraer y le asignaremos una opacidad del 50 %.
Clicaremos la capa de Texto y la duplicaremos la capa de Texto (Deabus). A esta nueva capa la llamaremos Texto 2 y la colocaremos en lo alto de todo. La capa no está visible, así que clicaremos para que aparezca el ojo de la izquierda de la capa y podamos ver el texto.
Seleccionaremos Filtros > Desenfoque Blur > Desenfoque Gaussiano con estos valores:
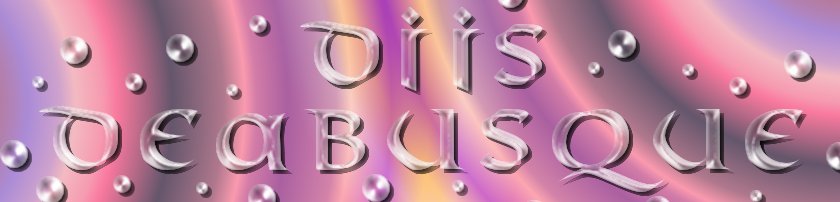
Y, por último, cambiamos el modo de la capa a Solapar. Et... voilà!

Clicaremos con el botón derecho sobre la capa de texto y seleccionaremos “Texto a Selección” (si en la versión no estuviera, valdría “Alfa a Selección”. De esta forma el texto queda seleccionado y lo notamos por la raya discontínua que rodea el perfil de cada letra.

Luego, ocultaremos la capa de texto clicando sobre el ojo que hay a la izquierda de la capa. Ahora se verá así:

Crearemos una nueva capa transparente y la llamaremos Brillo.

Pondremos el color blanco como color de frente.

Con la nueva capa activada seleccionaremos Edición > Trazar Selección (Stroke Selection) con los siguientes valores:

Yo he optado por 2 píxeles, pero se puede hacer con 1. Clicaremos Selección> Nada para deshacer la selección y continuaremos.
Ahora cambiaremos el modo de capa a Suma. Haciéndolo ahora no habrá que volver a hacerlo luego con cada nueva capa que duplicará a la anterior.
Duplicaremos la capa Brillo. Y le aplicaremos Filtros/ Distorsión/ Ondas con estos valores:

Duplicaremos la capa resultante y la llamaremos Copia 2 de Brillo, o algo así. A esta nueva capa le aplicaremos Filtro /Distorsión / Ondas, pero modificando los valores anteriores: anchura: 2 (+ 1) / fase: 30 (+ 30) / Longitud de Onda: 15 (+5)
Duplicaremos la capa resultante y la llamaremos Copia 3 de Brillo. Aplicaremos nuevamente el filtro de ondas, pero aumentando el valor en la proporción antes indicada. Repetiremos la operación hasta crear unas 8 capas (simpre aumento los valores).
Tras este proceso, la imagen se verá así:

Ahora clicaremos sobre la capa “Copia 2 de Brillo” y seleccionaremos Filtros / Desenfoque Blur / Desenfoque de Movimiento con estos valores:

Aplicar este mismo filtro a todas las capas que están por encima, pero sumando cada vez un valor de + 20 al ángulo. De esta forma, en mi caso, al aplicar el filtro a la capa que está en lo alto (Copia 8 de Brillo) el ángulo aplicado tiene un valor de 120 y la imagen se ve así:

Añadiremos una capa transparente en lo alto de todo. La llamaremos Gradiente. Seleccionaremos la herramienta Gradiente y eligiremos el Degradado “Full saturation spectrum CCW"
 Para aplicar el gradiente, trazaremos sobre la imagen una raya vertical que comience por encima del texto y termine un poco por debajo. A continuación Cambiaremos el modo de capa a Solapar y le aplicaremos una opacidad del 76 %. El resultado de ambos pasos se puede ver en las dos siguientes imágenes:
Para aplicar el gradiente, trazaremos sobre la imagen una raya vertical que comience por encima del texto y termine un poco por debajo. A continuación Cambiaremos el modo de capa a Solapar y le aplicaremos una opacidad del 76 %. El resultado de ambos pasos se puede ver en las dos siguientes imágenes: 

Ahora clicaremos sobre la capa “Copia de Brillo”. Seleccionaremos Filtros >Desenfoque Blur> Desenfoque Gaussiano, con los siguientes valores:

Duplicaremos esta capa para conseguir más brillo. Crearemos una nueva capa y la llamaremos Gradiente 1. Debe quedar situada debajo de la capa Gradiente. Seleccionaremos Filtros > Luces y Sombras > Destellos de lente :
 hasta que quede algo así:
hasta que quede algo así: 
Cambiaremos el modo de capa a Sustraer y le asignaremos una opacidad del 50 %.

Clicaremos la capa de Texto y la duplicaremos la capa de Texto (Deabus). A esta nueva capa la llamaremos Texto 2 y la colocaremos en lo alto de todo. La capa no está visible, así que clicaremos para que aparezca el ojo de la izquierda de la capa y podamos ver el texto.

Seleccionaremos Filtros > Desenfoque Blur > Desenfoque Gaussiano con estos valores:

Y, por último, cambiamos el modo de la capa a Solapar. Et... voilà!


No hay comentarios:
Publicar un comentario