El procedimiento para lograrlo es un poco largo, así que he procurado ir paso a paso mostrando imágenes de los diferentes momentos del proceso.
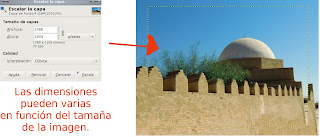
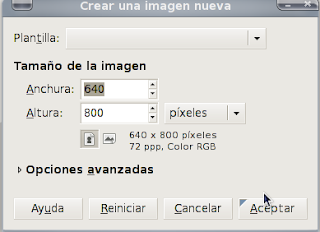
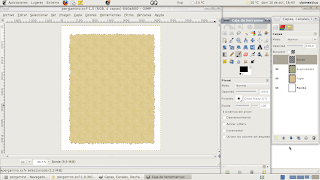
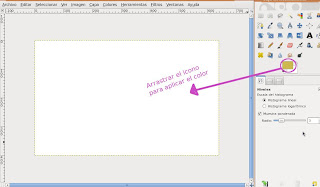
1. Abrir el programa GIMP y abrir un archivo nuevo. (Las dimensiones no son importantes).
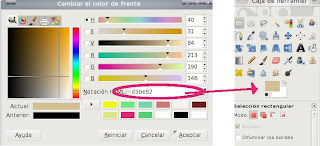
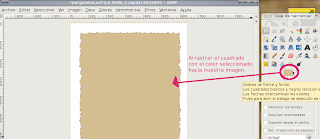
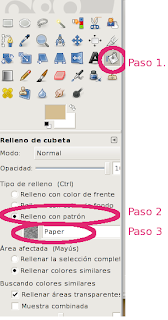
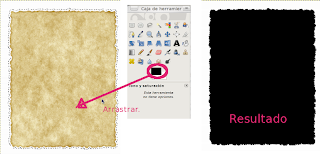
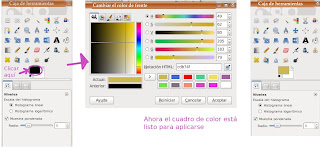
2. Clicar en el color de frente para cambiarlo. A continuación clicamos sobre el cuadro del color deseado y lo arrastramos hasta nuestra imagen.


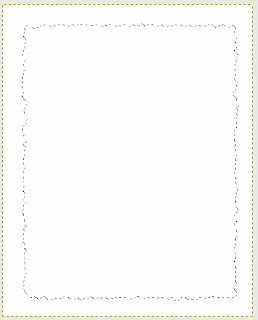
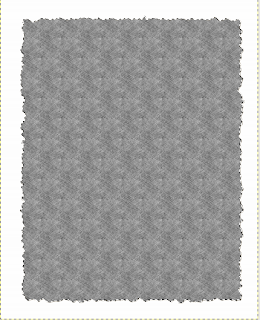
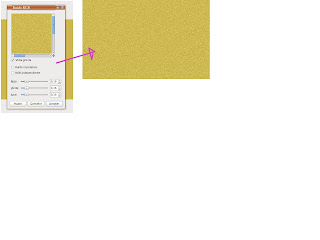
3. Seleccionar Filtros > Ruido > Ruido RGB. Se abrirá una ventana de diálogo en la que aplicaremos los siguientes valores: Nuestra imagen se verá así:

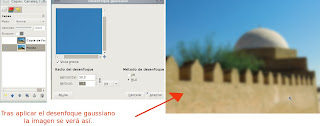
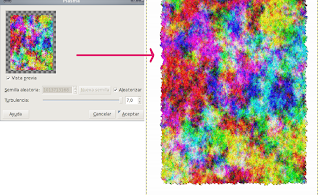
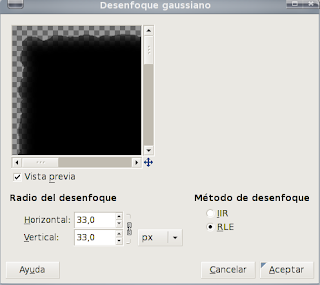
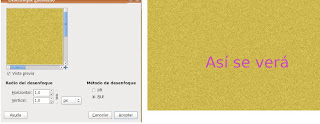
4. Ahora seleccionamos Filtros > Desenfoque > Desenfoque gaussiano y aplicamos estos valores:

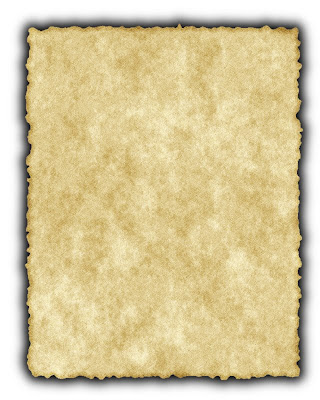
5. Ahora seleccionamos Filtros > Mapa > Mapa de Relieve. En la ventana de diálogo que se abrirá seleccionamos estos valores.

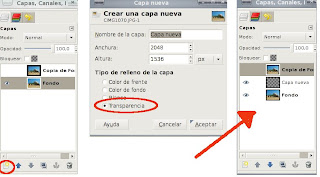
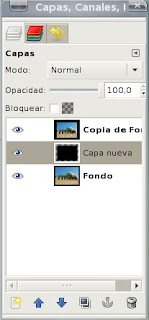
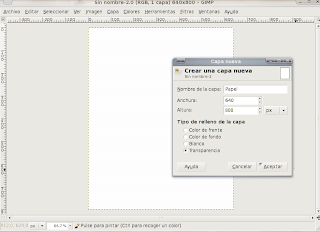
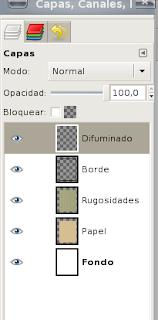
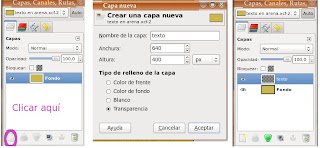
6. Ahora creamos una nueva capa transparente y la llamamos Texto.

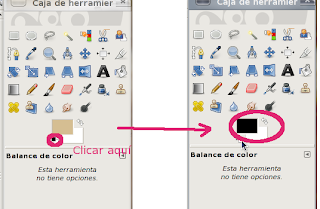
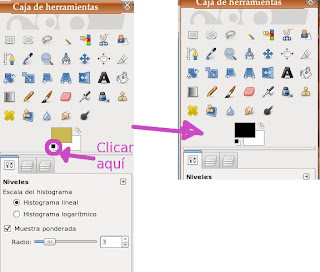
7. Reiniciamos los colores de frente y fondo clicando en los pequeños cuadritos que tienen a su izquierda:

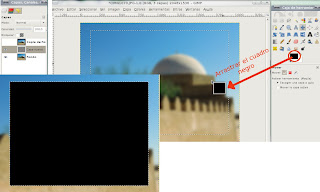
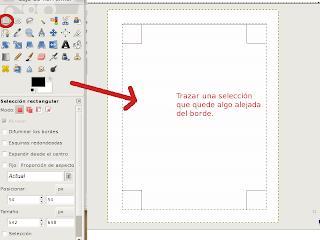
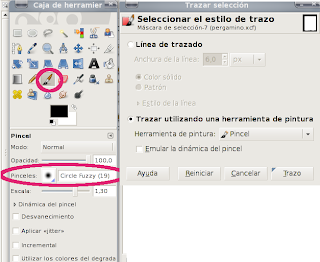
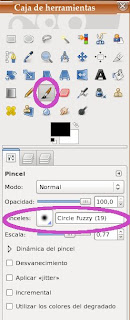
8. Con la capa Texto activada, clicamos en el icono Pincel y seleccionamos un pincel de tipo fuzzy.
 si fuera necesario clicamos en el icono necesario para escoger el tipo de pincel que necesitamos.
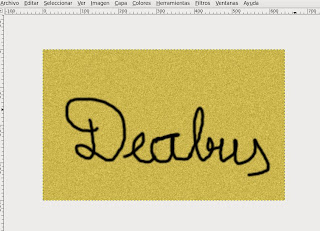
si fuera necesario clicamos en el icono necesario para escoger el tipo de pincel que necesitamos.9. Y ahora escribimos con el ratón el texto que queramos.

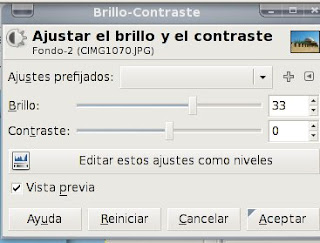
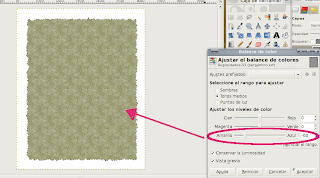
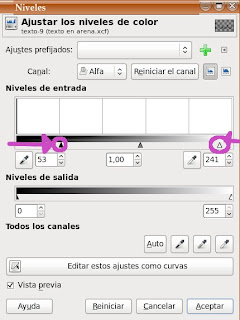
10. A continuación clicamos en Colores > Niveles. En la ventana de diálogo aplicamos los siguientes cambios y empujamos los triangulitos de los extremos:

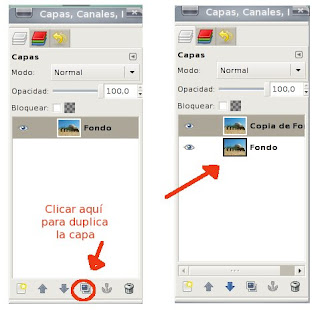
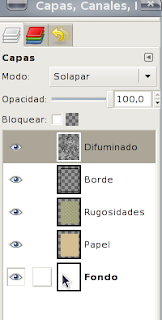
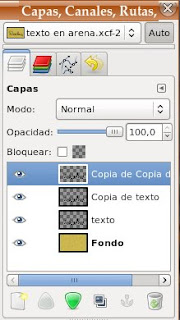
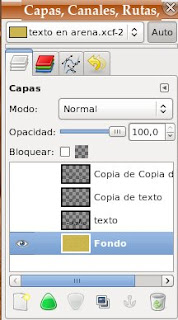
11. Ahora duplicamos la capa de Texto dos veces:

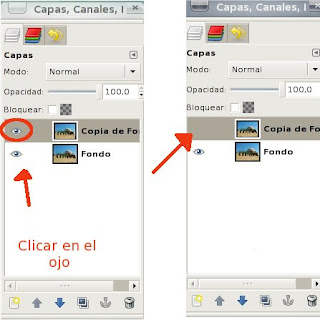
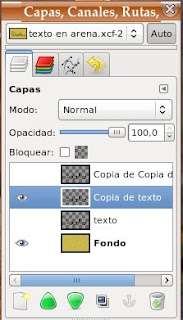
12. Quitamos la visibilidad de la primera y la tercera capa de texto, clicando sobre el ojo que hay al lado de cada una de ellas y activamos la segunda.

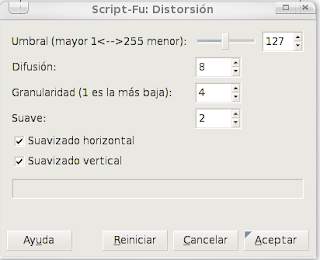
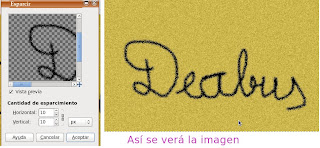
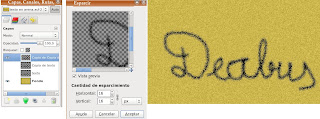
13. Clicamos en Filtros > Ruido > Esparcir y aplicamos estos valores:

14. Ahora quitamos la visibilidad a la segunda capa de texto y se la ponemos a la de arriba del todo. Volvemos a aplicar el Filtro > Ruido > Esparcir pero aplicamos un valor diferente:

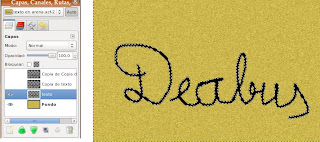
15. Ahora dejamos visible sólo la primera capa de texto y clicamos sobre ella para activarla, clicamos sobre ella con el botón derecho y seleccionamo Alfa a selección. El texto nos quedará seleccionado.

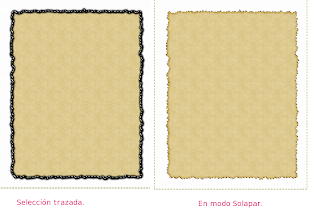
16. Ahora quitamos la visibilidad a la primera capa, clicamos sobre la segunda y le damos visibilidad. A continuación clicamos sobre el botón suprimir de nuestro teclado. El texto se verá así:

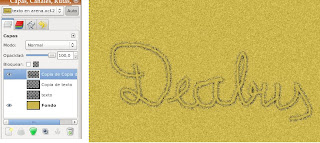
17. Quitamos la visibilidad a esta capa, clicamos sobre la de arriba, le damos visibilidad y clicamos sobre el botón Suprimir. Clicamos sobre Seleccionar > Nada y el texto se verá así.

18. Volvemos a quitar la visibilidad a las capas de texto y clicamos sobre la capa Fondo.

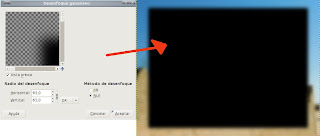
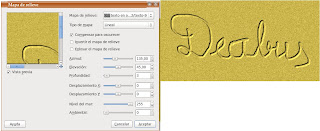
19. Clicamos en Filtros > Mapa > Mapa de relieve y en el recuadro llamado "Mapa de relieve" seleccionamos la primera capa de texto, y aplicamos también los valores que se ven aquí:

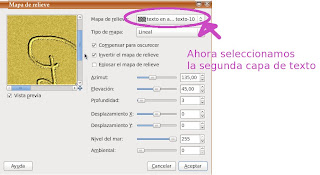
20. Volvemos a aplicar un Mapa de Relieve, como en el paso anterior, pero ahora seleccionamos la segunda capa de texto y estos valores:

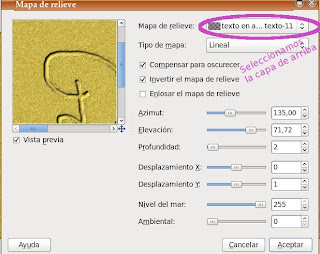
21. Nuevamente aplicamos un Mapa de Relieve, pero ahora seleccionamos la capa de texto de arriba y estos valores:

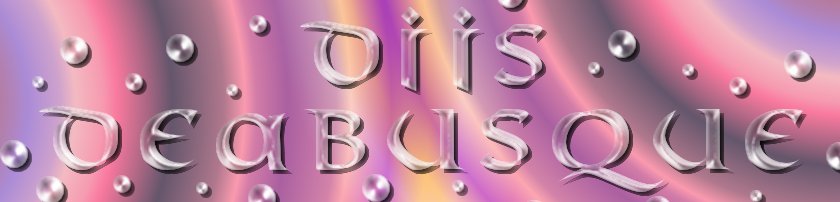
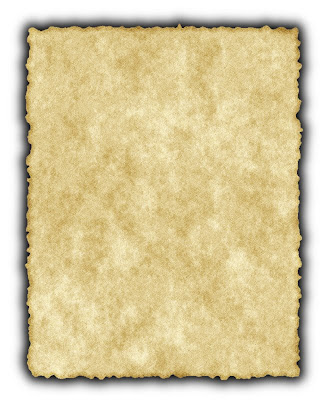
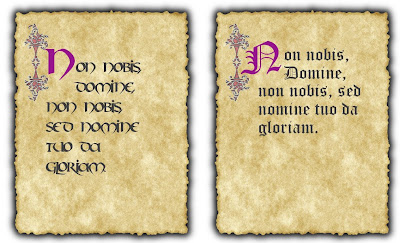
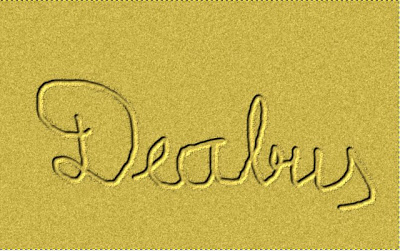
Nuestra imagen quedará así.

Espero os guste y que os permita escribir vuestros propios textos en la arena.