Puede que en ocasiones nos apetezca dar realce a una foto y singularizarla por encima de otras con algo como un marco. En el tutorial de hoy voy a explicar los pasos para aplicar un marco difuminado a una foto.
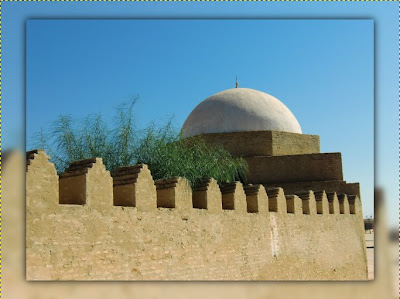
He utilizado una foto que hice este verano en Túnez y el resultado es muy interesante:

1. Abrimos el programa GIMP y la foto seleccionada.
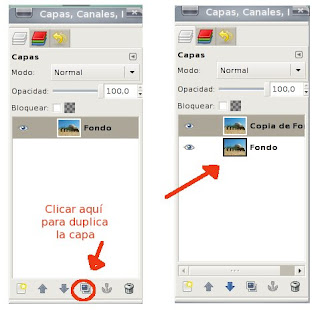
2. Duplicamos la capa.

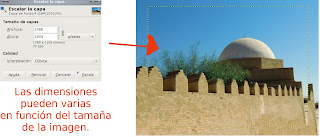
3. Ahora clicamos en el menú Capas>Escala capa. Los valores que aplicaremos variarán según el tamaño que tenga nuestra image, en mi caso, es una imagen bastante grande y he aplicado estos valores:

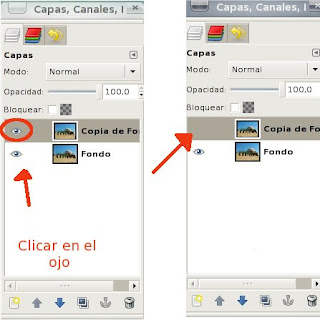
4. Clicamos en el diálogo de capas en el ojo que está junto a nuestra capa Copia de fondo para hacerla invisible.

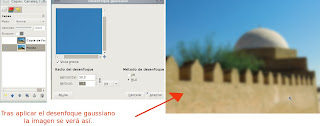
5. Clicamos ahora en la capa Fondo para activarla y vamos al menú Filtros >Desenfoque> Desenfoque gaussiano y aplicamos estos valores:

(El valor de desenfoque puede variar en función del tamaño de la imagen que utilicemos, así que es cuestión de ir probando).
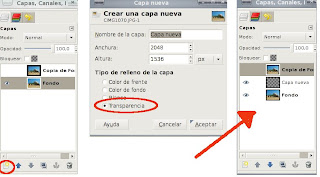
2.Mantenemos activada la capa Fondo y clicamos en el icono de crear una nueva capa y procuraremos que sea transparente.

7. Clicamos ahora en la capa Copia de fondo (la de arriba) y volvemos a clicar con el botón derecho y seleccionamos Alfa a selección. Veremos que una linea amarilla rodea la selección elegida.

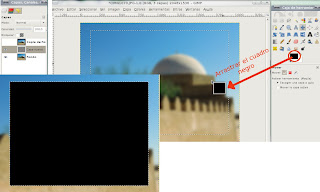
8. Clicamos ahora en la capa transparente y clicamos y arrastramos el recuadro negro de hasta nuestra imagen. Así, de una forma rápida, pintaremos de negro la nueva capa.

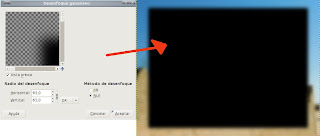
9. Clicamos en Seleccionar >Nada para deshacer nuestra selección. Y a continuación clicamos en el menú Filtros> Desenfoque > Desenfoque gaussiano y aplicamos este valor:

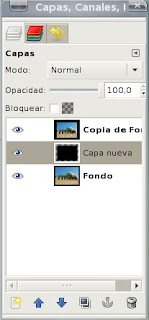
10. Ahora clicamos en el ojo que habíamos cerrado antes para que se haga visible la capa Copia de fondo.

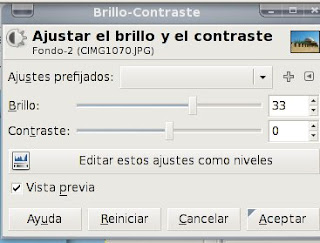
11. Clicamos sobre la capa Fondo. Y a continuación vamos al menú Colores> Brillo y contraste y aplicamos los valores:

Y ya tenemos nuestro marco difuminado:

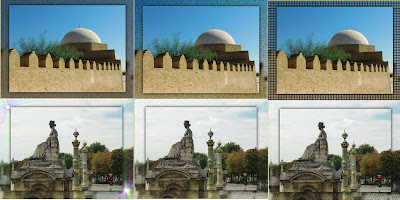
A partir de aquí pueden hacerse variantes, sólo es cuestión de probar. Pongo algunos ejemplos:
VARIANTE 2

Continuamos a partir del paso 11 de y seguimos trabajando sobre la imagen:
12. Mantenemos seleccionada la capa Fondo y a continuación clicamos Filtros> Artísticos > Cubismo y probamos con diferentes valores.
VARIANTE 3

Es otra posibilidad interesante, continuamos a partir del paso 11.
12. Mantenemos seleccionada la capa Fondo y a cotinuación clicamos Filtros> Distorsiones > Mosaico. Probamos con diferentes valores
Y aquí se ven otras variantes posibles. El menú Filtros da para mucho:

Esto es todo por hoy, espero que sea de utilidad y que ayude a realzar esas fotos que tanto nos gustan.

No hay comentarios:
Publicar un comentario