
Es un tutorial un poco largo, pero he intentado explicar cada paso para que cualquiera (incluso sin muchos conocimientos del programa) pueda elaborar su propio manuscrito.
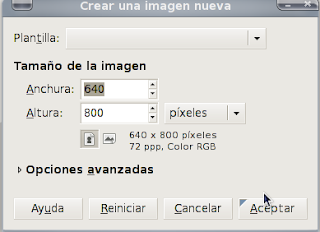
1. Abrimos GIMP y creamos un archivo Nuevo con estas dimensiones:

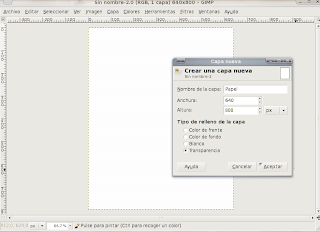
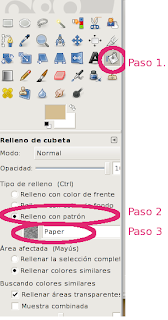
2. Creamos una nueva capa transparente, a la que llamaremos “Papel”.

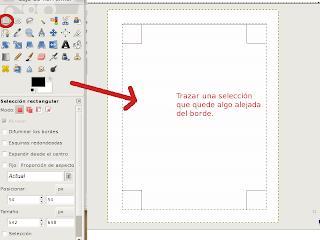
3. Clicamos sobre la Herramienta de Selección de rectángulos y trazamos un rectángulo.

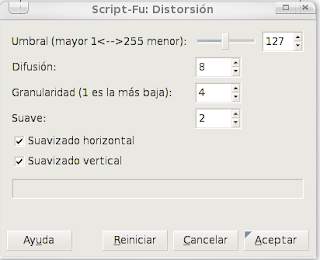
4. Clicamos en Seleccionar > Distorsión y aplicamos estos valores:

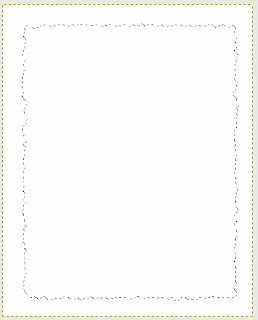
Nuestra selección se verá así:

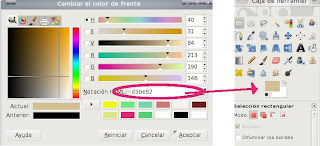
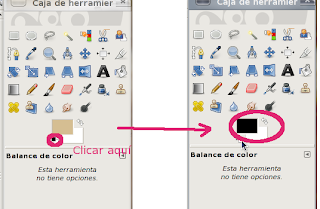
5. Clicamos sobre el color de frente y seleccionamos el siguiente color:

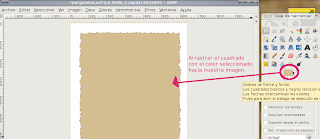
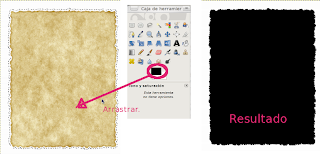
Entonces arrastramos el cuadro de color de frente y lo arrastramos hasta nuestra imagen.

6. Creamos una nueva capa transparente y la llamaremos “rugosidades”.

7. Clicamos en el icono de Herramiento de relleno, luego seleccionamos Relleno con patrón, se abrirá un cuadro de diálogo con diferentes modelos, seleccionamos “Paper”.

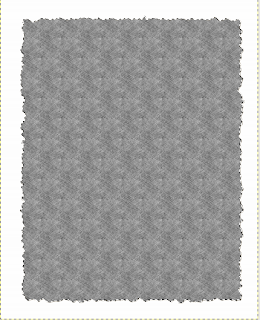
Volvemos a clicar sobre el icono de relleno y a continuación sobre nuestra imagen.

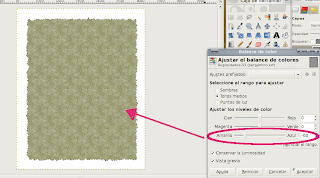
8. Seleccionamos Colores > Ajustar el balance de colores y aplicamos estos valores en la ventana que se abre:

Por último cambiar la capa Rugosidades al modo Solapar.

9. Creamos una nueva capa transparente y la llamamos “Borde”.
10. Clicamos para recuperar los colores de frente y fondo por defecto.

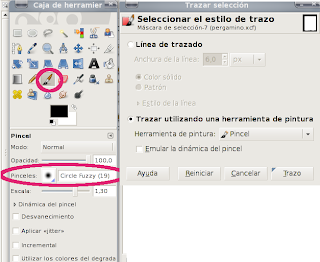
Primero clicamos en Pinceles y seleccionamos un pincel de tipo Fuzzy.

Luego clicamos sobre Editar > Trazar Selección y en la ventana de diálogos aplicamos estos valores:

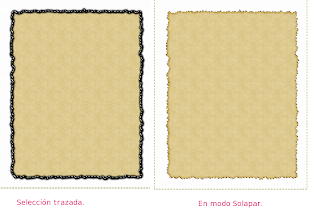
Y por último ponemos la capa Borde en modo Solapar.

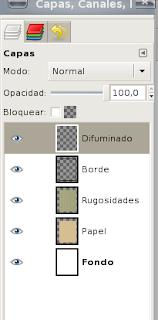
11. Crearemos una nueva capa transparente a la que llamaremos “Difuminado”.

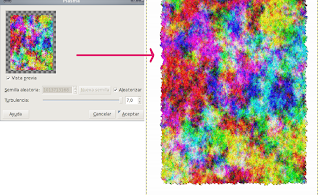
Ahora seleccionamos Filtros > Renderizdo > Nubes > Plasma, en la ventana de diálogo que se abre aplicamos estos valores:

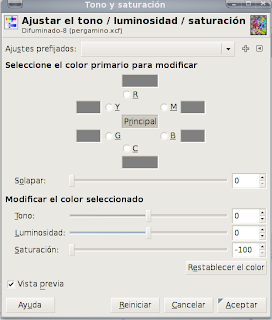
Entonces seleccionamos Colores > Tono y saturación y aplicamos los valores siguientes:

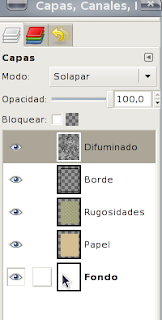
Por último ponemos la capa en modo Solapar.

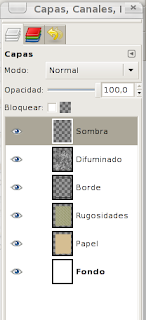
12. Creamos una nueva capa transparente a la que llamaremos “Sombra”.

Luego clicamos sobre Seleccionar >Agrandar y aplicamos estos valores:

Entonces rellenamos con negro nuestra imagen y para ello arrastramos el cuadro negro de color de frente y la imagen nos quedará así:

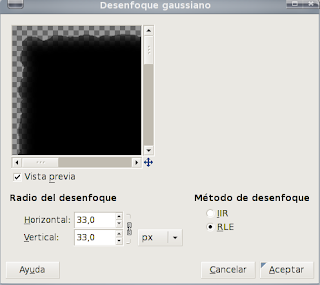
13. Ahora vamos a aplicar un desenfoque gaussiano a la capa. Pero primero vamos a Seleccionar > Nada y luego clicamos en Filtros > Desenfoque > Desenfoque gaussiano y aplicamos estos valores:

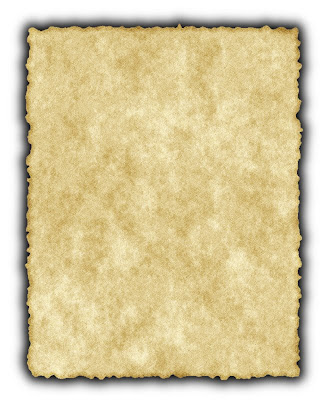
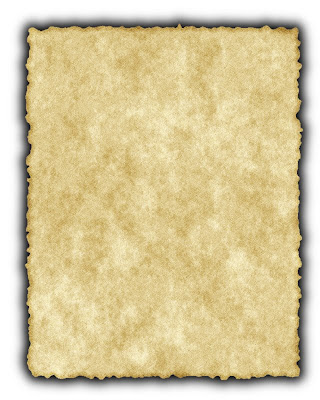
14. El siguiente paso requiere clicar sobre la capa “papel” para activarla y entonces clicar con el botón derecho sobre ella y en el menú resultante elegir “Alfa a selección”. A continuación clicar sobre la capa “Sombra” y seleccionar Editar > Limpiar. Por último ir a Seleccionar > Nada. Y ya tenemos nuestro pergamino, ahora se trata de rellenarlo con lo que queramos.

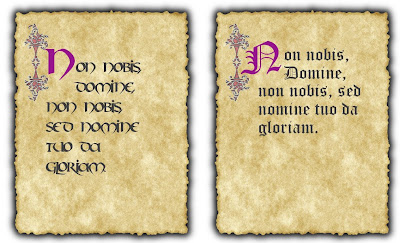
Con él podemos escribir cualquier texto y ya tenemos un pergamino bastante “auténtico”.


2 comentarios:
wow, jamás hubiera podido hacerlo sin tu ayuda. Mil gracias, sí que hay mogollón de pasos, pero ha quedado muy chulo.
exelente aporte,gracias
Publicar un comentario